Natürlich möchte ich mit einer IDE, wie VS Code mit Raspberry Pi Zero W entwickeln und nicht mit nano oder vim direkt auf dem Pi Zero. Hätte ich mich für einen „großen“ Raspberry Pi entschieden wäre das auch kein Problem, denn mit der Extension Remote SSH kann man sich mit Visual Studio Code zum Pi verbinden und direkt auf dem Pi über VSCode entwickeln. Beim Pi Zero W sieht das leider anders aus. Er hat eine ARMv6l Architektur, die von der Extension nicht unterstützt wird. Das wird voraussichtlich auch nie passieren, da der Pi Zero mit 512MB Ram zu schwach auf der Brust ist, um einen zufriedenstellenden Flow herzustellen. Dennoch gibt es alternativen, die die Entwicklung auf dem Pi Zero etwas angenehmer machen. Ich habe mich entschieden das Filesystem vom Pi über SSH in VSCode einzubinden und den Rest per SSH auf der Konsole zu machen. Dafür gibt es auch eine Extension in VS Code, die die Einrichtung sehr einfach macht. Die Extension heißt SSH FS und die Einrichtung gehe ich kurz durch.
Konfiguration für VSCode mit Raspberry Pi Zero erstellen
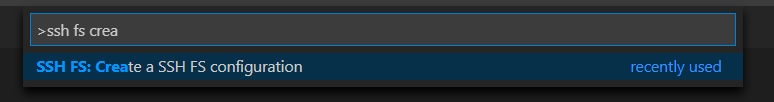
Nach der Installation in VS Code einfach F1 drücken und nach SSH FS: Create a SSH FS configuration suchen und auswählen.

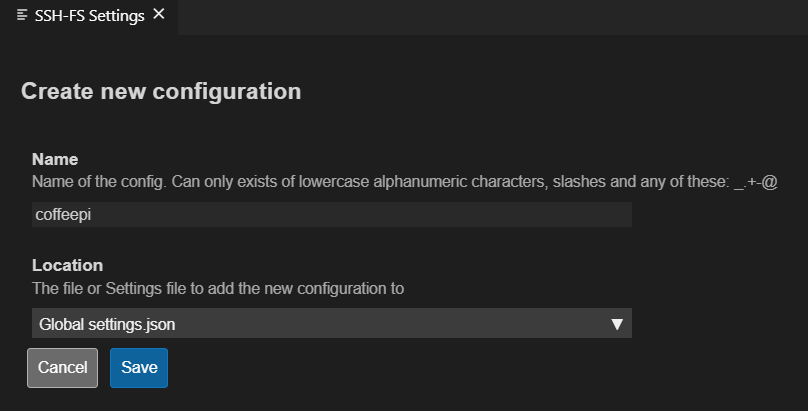
Anschließend öffnet sich ein Fenster für die Einstellungen. Hier habe ich als Namen coffeepi gewählt und als Location Global settings.json. Man kann auch eine lokale settings.json vom Workspace wählen, dann kann man aber immer nur aus diesem Workspace darauf zugreifen. Daher habe ich Global gewählt, um immer Zugriff zu haben.

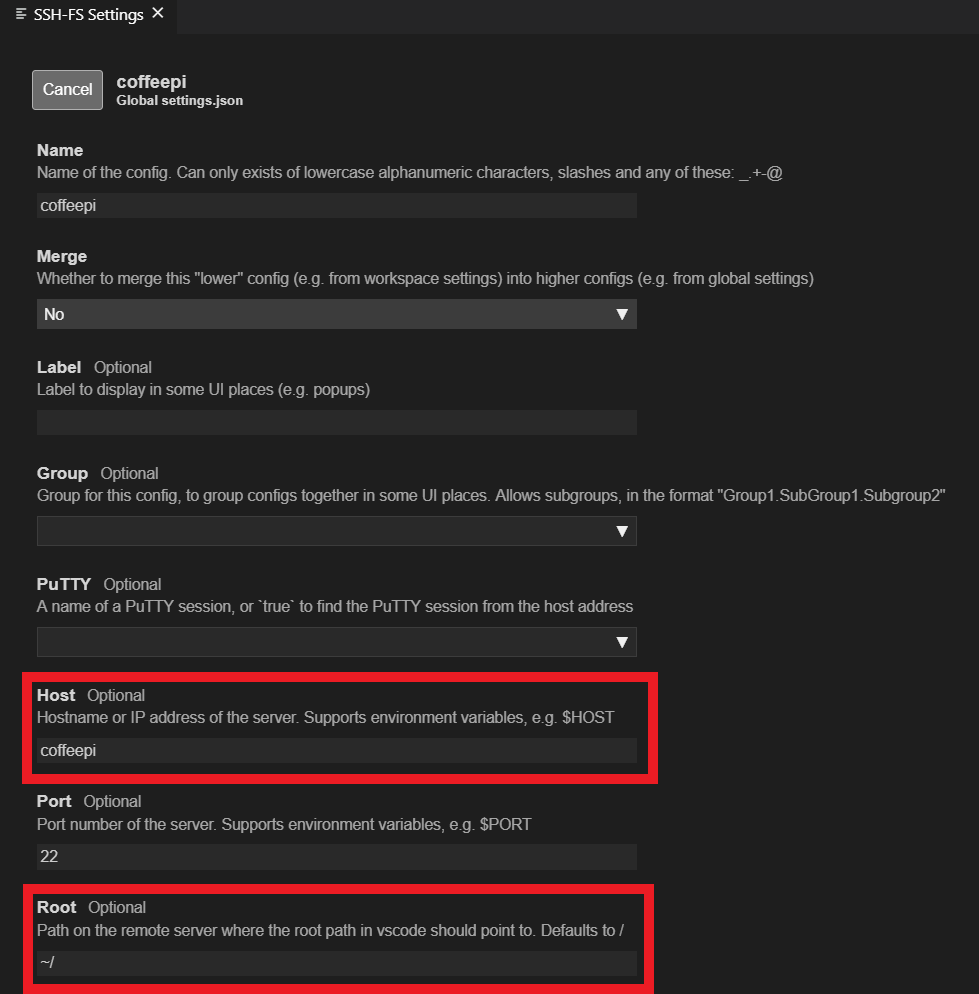
Dann auf Save drücken und es öffnen sich weitere Einstellungen. In den Einstellungen habe ich nur ein paar Änderungen vorgenommen. Wichtig ist, dass der hostname eingetragen wird. Im meinem Fall, wie beim Pi Setup gezeigt, ist das coffeepi. Zusätzlich habe ich noch das root directory auf ~/ gesetzt, damit ich direkt im home Ordner auf dem Pi bin.

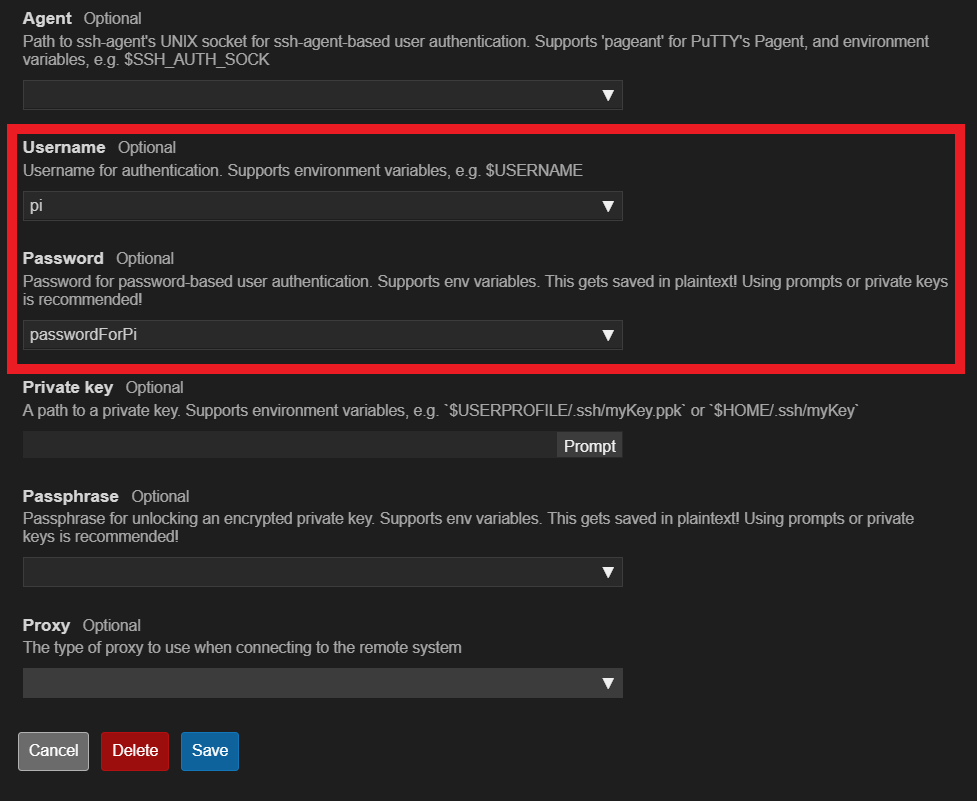
Danach habe ich noch den Benutzernamen und Passwort eingetragen, damit die Verbindung einfach wird.

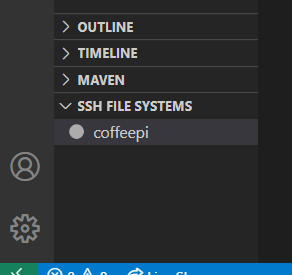
Das war es auch schon, nur noch Save drücken und es kann los gehen. Unten links sollte der coffeepi jetzt im Reiter SSH FILE SYSTEMS zu finden sein.
VS Code Verbindung mit Raspberry Pi Zero W aufbauen
Mit Rechtsklick auf coffeepi noch Connect Workspace Folder auswählen und der Ordner vom pi wird in VSCode angezeigt. Über das Menü mit Rechtsklick kann auch noch Open a remote SSH terminal gewählt werden, sodass man auch gleich eine Konsole mit dabei hat. Damit sollte VSCode genug eingerichtet sein, um in VSCode mit Raspberry Pi Zero W entwickeln zu können.
Wer über VS Code mit dem Raspberry Pi Zero W auf alle Dateien zugreifen will, muss noch sudo aktivieren. Wie das geht habe ich in diesem Beitrag beschrieben.



Pingback: VS Code SSH FS mit sudo für den Pi Zero W • devdrik.
Pingback: Cloud Kaffeekasse - Einleitung und erste Gedanken • devdrik.
Danke für den Tipp mit SSH FS!
Gerne! Freut mich, dass der Artikel dir weiter helfen konnte.
Vielen Dank für diese kurze Doku!
Das vereinfacht mir so einiges
Freut mich sehr, dass es dir hilft 🙂
Das erleichtert einem das Programmieren auf dem Raspi Zero wirklich sehr. Danke für das Tutorial!
Vielen Dank für dein Feedback, Tim, das freut mich zu hören! Und weiterhin viel Spaß beim Entwickeln!
Vielen Dank, hat mir sehr geholfen!
Das freut mich. Danke für dein Feedback!
Hallo
leider ist es so, dass ich nur ein weites Terminal öffnet, wenn ich mich gem. dieser anleitung verbinde.
dabei möchte ich ja die Ordnerstruktur auf der linken Seite haben, so wie wenn ich mich via ssh mit einem „grossen“ Raspi 4 oder 3 verbinde. Was muss ich ändern?
Hallo Thomas,
nachdem du „Connect Workspace Folder“ gedrückt hast, solltest du eigentlich auch die Ordnerstruktur sehen. Vielleicht bist du noch in einem falschen Reiter unterwegs? Kannst dich ja mal etwas durchklicken. Falls es nicht zu finden ist, kann ich auch noch mal prüfen, ob sich was geändert hat.
Viele Grüße
Hendrik
Hallo Hendrik
Anstelle der „Auflistung“Outline;TImeline,Maven;SSH FIle System habe ich nur die beiden Reiter:
Configuration und Connections.
der Raspi verbindet sich zwar durch VS Code und mit „ls“ listet er mir jeden ordner auf, aber im prinzip habe ich jetz nur eine „Konsole“ unten, dabei möchte ich ja etwas in dieser Art:
https://randomnerdtutorials.com/raspberry-pi-remote-ssh-vs-code/
(Dabei habe ich das Bild unter folgenden Text, das ich gerne möchte:)
„Running a Python File on the Raspberry Pi Remotely using VS Code (SSH)“
Für deine Hilfe danke ich herzlich.
(Habe auch im GIT Q&A geschaut, jedoch bin ich der einzige mit diesem Fehler)
Hallo Thomas,
da hat sich mittlerweile etwas das UI geändert, werde ich bei Gelegenheit mal ein Update spendieren. Hier wie es jetzt funktioniert:
Unter „Configurations“ sollte deine Konfiguration auftauchen (bei mir wäre es gemäß Artikel „coffeepi“). Da kann man jetzt nichts mehr mit rechtsklick erreichen, dafür gibt es rechts 4 Symbole, wenn du die Konfiguration anklickst, oder darüber hoverst. Das erste heißt „Add as Workspace folder“ (Ein Ordner Symbol mit einem + dran). Wenn du da drauf drückst dann sollte sich die Ordnerstruktur in einem neuen Workspace öffnen.
Viele Grüße
Hendrik